Hi,
Ik wil dat als ik over mijn afbeelding ga, dat er een balkje van onder en een groter vak van boven over de afbeelding schuiven.
Maar hoe moet dit?
Ik wil als ik eroverheen ga, dat het blijft staan, maar zodra de muis eraf is weer rustig terug gaat, naar het plaatje. Ook moet er tekst op het balkje, en het grote vak komen, en los van elkaar.
Ik had dit
PHP Code:<div id="showcaseitems">
<div class="item">
<div class="up">
<h3>PatrickDesign.nl</h3>
<p>Klein beetje info</p>
</div>
<div class="down">
<a href="#">Bekijk ontwerp</a>
</div>
</div>
</div>
Maar verder kom ik niet.
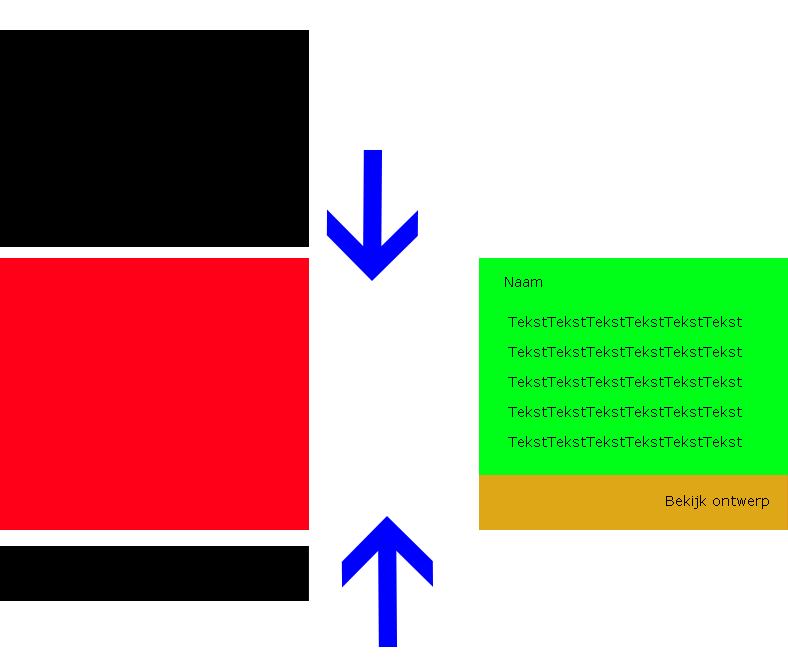
Een afbeelding zoals het moet;
Alvast bedankt.
Groet,
Patrick
- Afbeelding in elkaar laten schuiven
-
04-09-2011, 15:25 #1
- Berichten
- 412
- Lid sinds
- 14 Jaar
Afbeelding in elkaar laten schuiven

-
In de schijnwerper
Webdevelopment en -design (e-commerce, saas, corporate websites)Freelance / WerkLinkvada.com Linkbuilding Platform: Direct Linkbuilden op 77.000+ premium domeinenSEO/LinkbuildingMooie domeinnamen: LeadExpert.nl - Valbescherming.nl - AdsOnline.nl - En meerDomein te koopPopi.nl | Linkbuilding Platform| 14.000+ MogelijkhedenSEO/Linkbuilding -
04-09-2011, 15:33 #2
- Berichten
- 658
- Lid sinds
- 18 Jaar
Re: Afbeelding in elkaar laten schuiven
Dit kan je prima met jQuery doen.
Bijvoorbeeld voor het bovenste vak:
Met css zet je de positionering op absoluut en de top op -100px (als de hoogte van het bovenste vak 100px is). Vervolgens animeer je het bovenste vak naar een top van 0px met animate (http://api.jquery.com/animate/) als er met de muis overheen wordt gegaan.
De rest wijst zichzelf als het goed is.
-
04-09-2011, 16:03 #3
- Berichten
- 412
- Lid sinds
- 14 Jaar
Re: Afbeelding in elkaar laten schuiven
Ik heb niet zoveel verstand van jQuery, maar heb dit ook al geprobeerd;
Samen met;PHP Code:<script src="jquery.js" type="text/javascript"></script>
<script>
function slide()
{
$('#boven').slideDown('slow');
$('#onder').slideUp('slow');
}
function deSlide()
{
$('#boven').slideUp('slow');
$('#onder').slideDown('slow');
}
</script>
Maar dat werkt niet.PHP Code:<div onmouseover="slide();" onmouseout="deSlide();">
<div class="item">
<div id="boven" style="position: absolute; background: url('img/showcaseitem-top.png') no-repeat; width: 300px; height: 199px; display: none;">
<h3>PatrickDesign.nl</h3>
</div>
<div id="onder" style="position: absolute; background: url('img/showcaseitem-bottom.png') no-repeat; width: 300px; height: 51px; display: none;">
<a href="#">Bekijk ontwerp</a>
</div>
<p>Klein beetje info</p>
</div></div>

-
04-09-2011, 16:14 #4
- Berichten
- 658
- Lid sinds
- 18 Jaar
Re: Afbeelding in elkaar laten schuiven
SlideUp en SlideDown hebben niet het gewenste effect, deze klappen de div in, inplaats van deze te verplaatsen.
Probeer daarentegen $('#boven').animate({'top': '0px'}); voor het naar beneden schuiven en $('#boven').animate({'top': '-100px'}); voor het naar boven schuiven van de bovenste div
En zet de top via css standaard op -100px als de hoogte 100px is van de div (zoals eerder aangegeven).
Gebruik daarnaast een debugger zoals FireBug om fouten in je javascript op te kunnen sporen.
Ik heb niet zoveel verstand van jQuery, maar heb dit ook al geprobeerd;
Samen met;PHP Code:<script src="jquery.js" type="text/javascript"></script>
<script>
function slide()
{
$('#boven').slideDown('slow');
$('#onder').slideUp('slow');
}
function deSlide()
{
$('#boven').slideUp('slow');
$('#onder').slideDown('slow');
}
</script>
Maar dat werkt niet.PHP Code:<div onmouseover="slide();" onmouseout="deSlide();">
<div class="item">
<div id="boven" style="position: absolute; background: url('img/showcaseitem-top.png') no-repeat; width: 300px; height: 199px; display: none;">
<h3>PatrickDesign.nl</h3>
</div>
<div id="onder" style="position: absolute; background: url('img/showcaseitem-bottom.png') no-repeat; width: 300px; height: 51px; display: none;">
<a href="#">Bekijk ontwerp</a>
</div>
<p>Klein beetje info</p>
</div></div>

-
04-09-2011, 16:20 #5
- Berichten
- 412
- Lid sinds
- 14 Jaar
Re: Afbeelding in elkaar laten schuiven
Volgens mij heb ik het zo goed gedaan;
Maar dan weergeeft hij het niet. De hoogte van de bovenste afbeelding is 199px dus moet hij zo. Toch?PHP Code:<script src="jquery.js" type="text/javascript"></script>
<script>
function slide()
{
$('#boven').animate({'top': '0px'});
$('#boven').animate({'top': '-199px'});
}
function deSlide()
{
$('#boven').animate({'top': '0px'});
$('#boven').animate({'top': '-199px'});
}
</script>

-
04-09-2011, 16:29 #6
- Berichten
- 658
- Lid sinds
- 18 Jaar
Re: Afbeelding in elkaar laten schuiven
Heb je de bestanden op een server staan zodat ik het even kan bekijken?
In ieder geval moet je even goed kijken wat je bij slide doet en wat je bij deslide doet:
Waarbij 299: hoogte bovenste vak (199px) + hoogte onderste vak (ik ben hier uitgegaan van 100px)PHP Code:<script src="jquery.js" type="text/javascript"></script>
<script>
function slide()
{
$('#boven').animate({top: '0px'});
$('#onder').animate({top: '199px'});
}
function deSlide()
{
$('#boven').animate({top: '-199px'});
$('#onder').animate({top: '299px'});
}
deSlide();
</script>
De laatste deSlide(); zorgt er voor dat hij standaard weg is
-
04-09-2011, 16:32 #7
- Berichten
- 412
- Lid sinds
- 14 Jaar
Re: Afbeelding in elkaar laten schuiven
Ik heb niks online staan, zal het even doen. Dan stuur ik een link via pm.
// zojuist verstuurd
Aanvullend bericht:
Nog geen oplossing ;(Laatst aangepast door PatrickA : 06-09-2011 om 13:58 Reden: Automatisch samengevoegd.

Plaats een
- + Advertentie
- + Onderwerp
Marktplaats
Webmasterforum
- Websites algemeen
- Sitechecks
- Marketing
- Domeinen algemeen
- Waardebepaling
- CMS
- Wordpress
- Joomla
- Magento
- Google algemeen
- SEO
- Analytics
- Adsense
- Adwords
- HTML / XHTML
- CSS
- Programmeren
- PHP
- Javascript
- JQuery
- MySQL
- Ondernemen algemeen
- Belastingen
- Juridisch
- Grafisch ontwerp
- Hosting Algemeen
- Hardware Info
- Offtopic