Hallo,
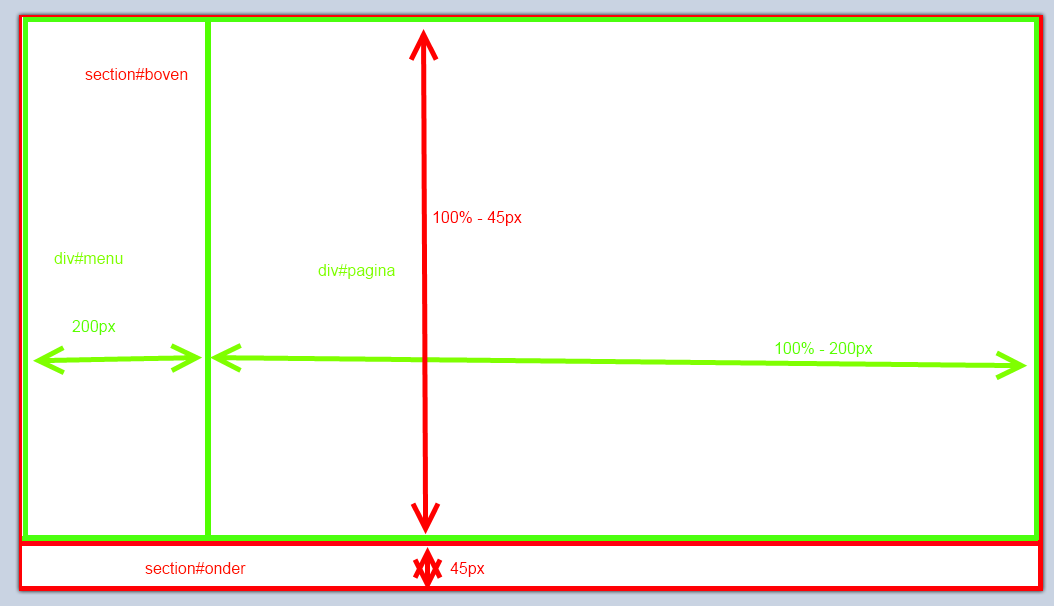
ik probeer voor een website een nieuwe layout te maken waar ik 3 delen voor nodig heb, het menu, de pagina en een footerbalk.
De body mag nooit een scrollbar hebben, die moeten apart in div#menu en div#pagina komen (dit kan ik zelf nog wel) maar waar ik niet utigeraak is de hoogte van de twee sections's (rood).
Ik heb nu deze code (ik heb er al wat mee gespeeld met margins en paddings enzo maar het werkt nooit) maar deze werkt niet. De section#boven komt altijd onder de #onder te liggen (letterlijk 100% hoog).Code:section#boven { width: 100%; height: 100%; } section#onder { position: absolute; bottom: 0px; width: 100%; height: 45px; }
Weet iemand hoe ik ervoor kan zorgen dat section#boven niet langer wordt dan de hoogte van <body> - de 45px van section#onder?
Groet,
Rune
- 3(2) paginadelen lopen fout in elkaar
-
10-11-2012, 14:08 #1
- Berichten
- 407
- Lid sinds
- 15 Jaar
3(2) paginadelen lopen fout in elkaar

-
-
10-11-2012, 15:35 #2
- Berichten
- 449
- Lid sinds
- 14 Jaar
Re: 3(2) paginadelen lopen fout in elkaar
De boel in een wrapper en dan:
Zoiets lijkt mij afdoende.Code:#wrapper {position:absolute; top:0;bottom:45px;left:0;right:0;} #menu {position:absolute; top:0; bottom:45px; left:0; right:0; width:200px;} #pagina {position:absolute; top:0; bottom:45px; left:200px; right:0;} #menu,#pagina {height:100%; overflow:auto;} #onder {position:fixed; bottom:0; height:45px; width:100%;}
Plaats een
- + Advertentie
- + Onderwerp
Marktplaats
Webmasterforum
- Websites algemeen
- Sitechecks
- Marketing
- Domeinen algemeen
- Waardebepaling
- CMS
- Wordpress
- Joomla
- Magento
- Google algemeen
- SEO
- Analytics
- Adsense
- Adwords
- HTML / XHTML
- CSS
- Programmeren
- PHP
- Javascript
- JQuery
- MySQL
- Ondernemen algemeen
- Belastingen
- Juridisch
- Grafisch ontwerp
- Hosting Algemeen
- Hardware Info
- Offtopic