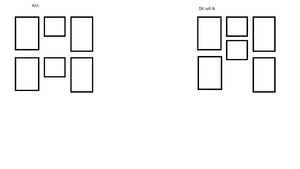
Ik heb een probleempje, ik ben bezig met het ontwikkelen van een startpagina, echter op de een of andere manier krijg ik de uitlijning niet zoals ik wil (zie foto). Op dit moment heb ik het zo:
HTML:
CSS:PHP Code:<div class="block">Inhoud van blok</div>
<div class="block">Inhoud van blok</div>
<div class="block">Inhoud van blok</div>
<div class="block">Inhoud van blok</div>
<div class="block">Inhoud van blok</div>
<div class="block">Inhoud van blok</div>
Echter wil ik dus dat de witruimte niet gelijk is maar alles goed op elkaar aansluit (zie foto).PHP Code:.block { float: left; height: auto; width: 200px; }
Iemand enig idee hoe ik dit kan doen?

- Boxen herpositioneren
-
19-11-2013, 11:18 #1
- Berichten
- 2.202
- Lid sinds
- 16 Jaar
Boxen herpositioneren

-
In de schijnwerper
-
19-11-2013, 11:24 #2
- Berichten
- 1.190
- Lid sinds
- 14 Jaar
Re: Boxen herpositioneren
<div class="leftcolum">
<div class="block">Inhoud van blok</div>
<div class="block">Inhoud van blok</div>
</div>
<div class="midcolum">
<div class="block">Inhoud van blok</div>
<div class="block">Inhoud van blok</div>
</div>
<div class="rightcolum">
<div class="block">Inhoud van blok</div>
<div class="block">Inhoud van blok</div>
</div>
Plaats een
- + Advertentie
- + Onderwerp
Marktplaats
Webmasterforum
- Websites algemeen
- Sitechecks
- Marketing
- Domeinen algemeen
- Waardebepaling
- CMS
- Wordpress
- Joomla
- Magento
- Google algemeen
- SEO
- Analytics
- Adsense
- Adwords
- HTML / XHTML
- CSS
- Programmeren
- PHP
- Javascript
- JQuery
- MySQL
- Ondernemen algemeen
- Belastingen
- Juridisch
- Grafisch ontwerp
- Hosting Algemeen
- Hardware Info
- Offtopic